WordPress文章防复制的三种方法
有的时候我们非常烦恼,我们好不容易辛辛苦苦写的一篇文章,自己的站还没收录呢,却被别人复制走发布到自己的网站上却收录了,反而百度会认为我们是在抄袭对于我们的网站也不太友好,那么WordPress程序如何来防止复制呢?
三种方法:
第一种: 在WordPress我们后台进入到外观主题编辑器,找到header.php文件,将以下代码添加到的后面。
<script> // 禁止右键 document.oncontextmenu = function() { return false }; // 禁止图片拖放 document.ondragstart = function() { return false }; // 禁止选择文本 document.onselectstart = function() { if (event.srcElement.type != "text" && event.srcElement.type != "textarea" && event.srcElement.type != "password") return false; else return true; }; if (window.sidebar) { document.onmousedown = function(e) { var obj = e.target; if (obj.tagName.toUpperCase() == "INPUT" || obj.tagName.toUpperCase() == "TEXTAREA" || obj.tagName.toUpperCase() == "PASSWORD") return true; else return false; } }; // 禁止frame标签引用 if (parent.frames.length > 0) top.location.replace(document.location); </script>
第二种方法: 使用以上代码的话我们的页面看源码的时候会非常的乱,不建议使用。我们可以在当前主题目录创建一个名称copyright.js文件,将以下代码复制粘贴过去。
// 禁止右键 document.oncontextmenu = function() { return false }; // 禁止图片拖放 document.ondragstart = function() { return false }; // 禁止选择文本 document.onselectstart = function() { if (event.srcElement.type != "text" && event.srcElement.type != "textarea" && event.srcElement.type != "password") return false; else return true; }; if (window.sidebar) { document.onmousedown = function(e) { var obj = e.target; if (obj.tagName.toUpperCase() == "INPUT" || obj.tagName.toUpperCase() == "TEXTAREA" || obj.tagName.toUpperCase() == "PASSWORD") return true; else return false; } }; // 禁止frame标签引用 if (parent.frames.length > 0) top.location.replace(document.location);
然后在将以下代码复制粘贴到当前模板的函数模板functions.php文件的最后面:
//防复制 function copyrightpro_scripts() { wp_enqueue_script( ‘copyright’, get_template_directory_uri() . ‘/copyright.js’, array(), false ); } if (! current_user_can(‘level_10’) ) { add_action( ‘wp_enqueue_scripts’, ‘copyrightpro_scripts’ ); }
代码是有管理员判断,如果管理员登录后的话是可以进行复制的。
WPCopyRights防复制插件

Description
WPCopyRights WordPress防止复制版权插件,可以设置禁止右键、选择文本、F12、设置允许页面和文章权限。
插件特点
-
允许常规鼠标选择、复制、黏贴、打印、另存为的禁止使用。
-
可以设置管理员、登录用户不限制
-
可放心特定页面、文章不限制
插件更多详细介绍和安装:https://www.lezaiyun.com/wpcopyrights.html
WPCopyRights防复制插件直接在管理后台搜索插件安装即可:

这款插件还是非常强大的,可以自定义按需设置禁止复制的内容,基本上常用的复制方法都能通过这个插件来禁止,最关键的一点是可以设置排除管理员生效,此外我们也可以针对个人文章内容允许复制,毕竟有些内容,我们还是希望可以传播出去的。
老部落“WPCopyRights防复制插件功能选项如下:开启/禁用插件、禁止右键、禁止选择、拖动图片、开放工具、打印页面、查看源码、保存页面、全选内容、复制内容、剪切内容、排除管理、排除会员、排除页面、排除文章。
当然无论上面说的直接代码方式还是插件方式实现禁止复制文章的办法仅仅是针对小白的,不过小白也能通过搜索教程完成复制。防复制方案只能说让复制变得困难和耗时,原作者辛辛苦苦写得内容,总不能轻而易举地被抄过去了吧!下面分享一种复制禁止复制的文章内容的教程,来看看有多麻烦。
复制禁止复制的文章内容教程
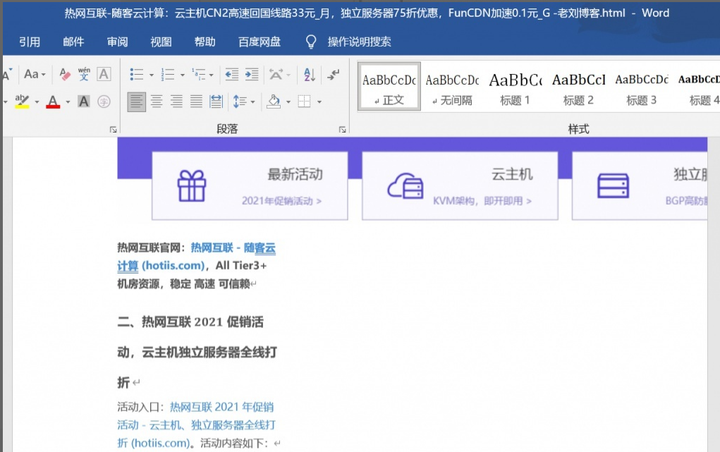
将我们想要复制的文章链接通过任意一款浏览器打开,之后使用快捷键Ctrl+S(有些防复制页面此快捷键无效,可以手动找到浏览器工具栏进行另存操作),将页面另存为html文件),之后将html文件通过word打开即可,这是word里的文字和图片都能进行复制粘贴了。
这里我们以老刘之前文章为例,另存之后有两个文件,左边文件夹里是页面元素:页面图片和一些代码文件,右边是网页html文件。我们只需Word打开html文件即可。

可以看到,网页里的图片文字和插入链接都都没有丢失,只是排版比较乱,不过复制粘贴是不成问题的。

本期内容就到这里啦~以上内容均可在 方包博客「http://fang1688.cn」 网站直接搜索名称访问哦。欢迎感兴趣的小伙伴试试,如果本文对您有帮助,也请帮忙点个 赞 + 在看 啦!❤️
欢迎大家加入方包的「优派编程」学习圈子,和多名小伙伴们一起交流学习,向方包 1 对 1 提问、跟着方包做项目、领取大量编程资源等。Q群「763256989」欢迎想一起学习进步的小伙伴~
另外方包最近开发了一款工具类的小程序「方包工具箱」,功能包括:抖音、小红书、快手去水印,天气预报,小说在线免费阅读(内含上万部热门小说),历史今天,生成图片二维码,图片识别文字,ai伪原创文章,数字摇号抽奖,文字转语音MP3功能...

定期分享 it编程干货