如何用wordpress网站搭建微信小程序?
目录
我已经用Wordpress做了一个网站了,怎么把这个网站做成app和小程序呢?需要哪些技术?
安卓或ios的app同理。可以不使用原生开发app,使用uniapp开发,但是性能没有原生好!
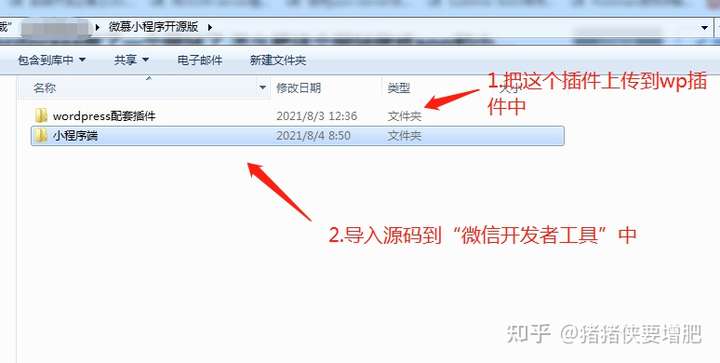
方式1:适合初学者或者非码农。用wordpress网站作为后端安装插件,前端0代码生成小程序【使用微慕小程序源码作为小程序模板】:
我使用的是微慕小程序【开源版Free】免费的。对于初学者该有的功能,开源版本评论,页面,文章展示这些已经够用了。

微慕小程序官网:
微慕小程序下载和安装源码传送门:
链接:https://pan.baidu.com/s/1i3nazD6Kng26P8wscYXZ9w
提取码:zv3s

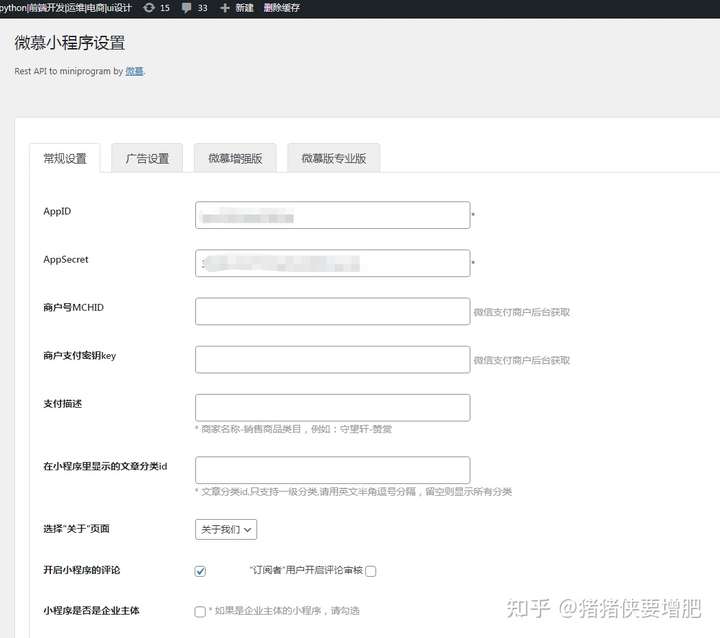
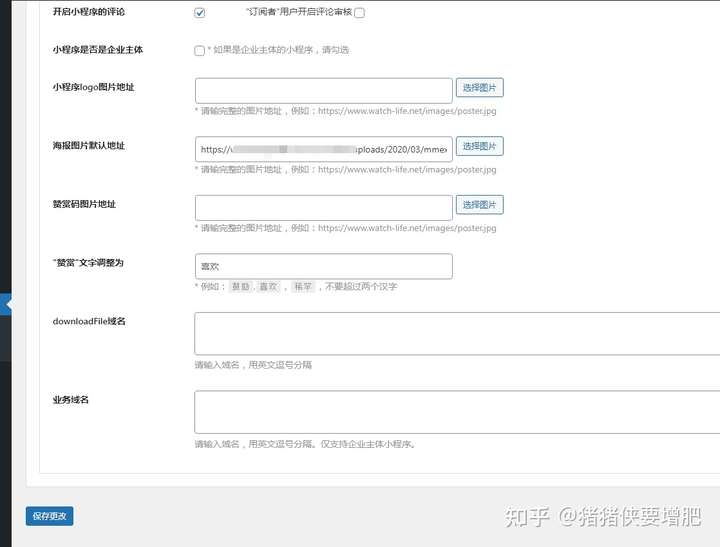
微慕小程序的插件在wordpress的设置:

appid和AppSecret需要在自己的微信公众平台后台获取到,填到wp插件后台下图这里。

最后按照设置好点击保存更改。
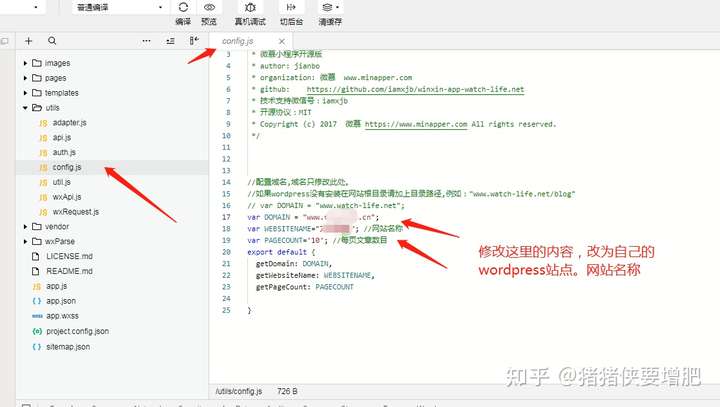
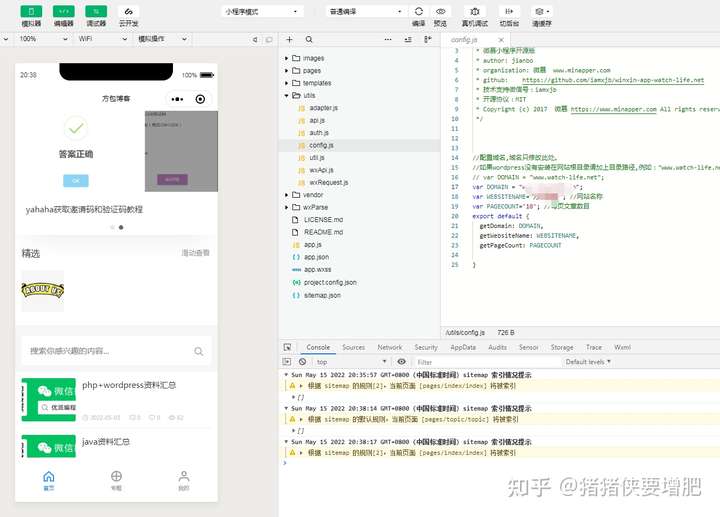
前端小程序代码用微信官方提供的“微信开发者工具”打开。微信开发者工具下载地址如下

最后点击上面“编译”看看效果吧。

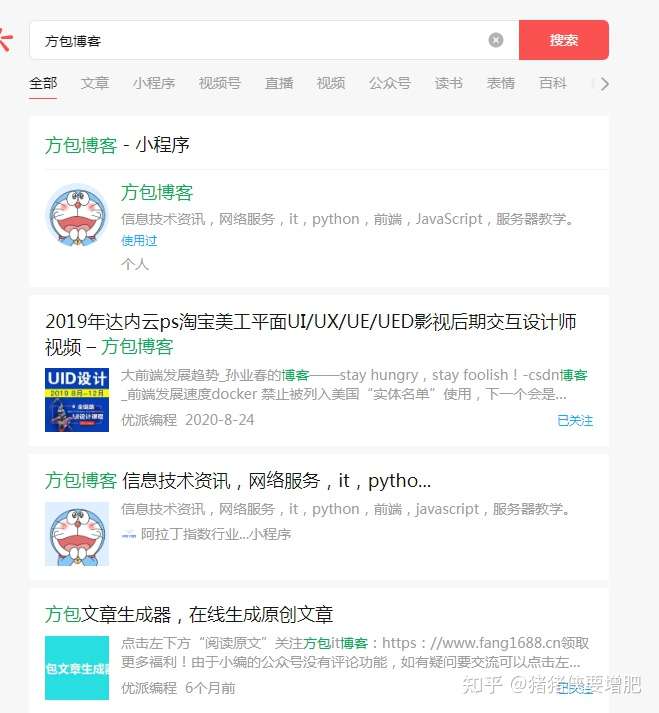
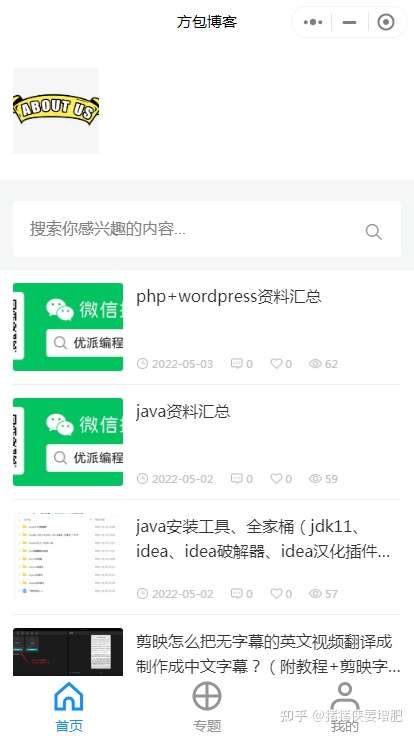
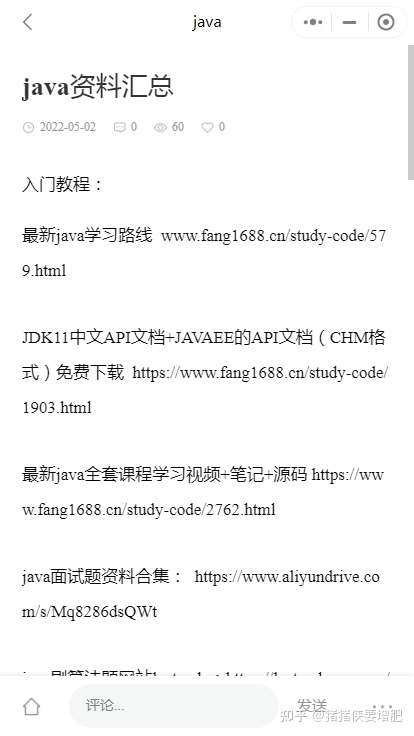
具体效果可以参照 我的小程序小程序搜索 “方包博客”



方式2:利用WordPress Rest API接口作为后端数据接口, 前端自己撸代码。(这个需要掌握会端web开发的知识,可自学),这种方式难度比较高。一般需要程序员才能搞定。
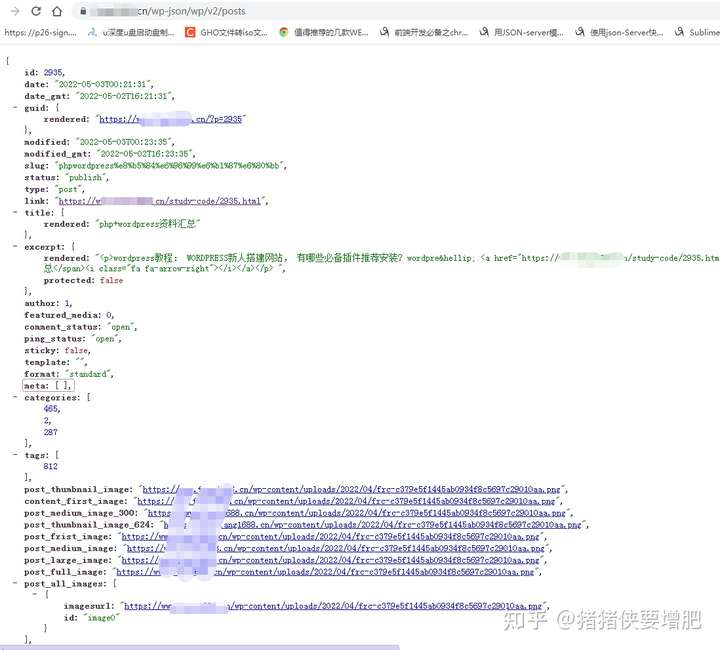
下图是wordpress rest api请求响应回来的自己网站(以http://www.website.com为自己网站为例)的数据:


WP Rest API 安装与使用:一般高版本的wordpress 已经默认开启api接口。可以自行关闭。
比如,如果想要获取wordpress中最新的文章,你可以直接在浏览器中输入:
http://www.website.com/wp-json/wp/v2/posts
这时会返回website站点最新的十篇文章。
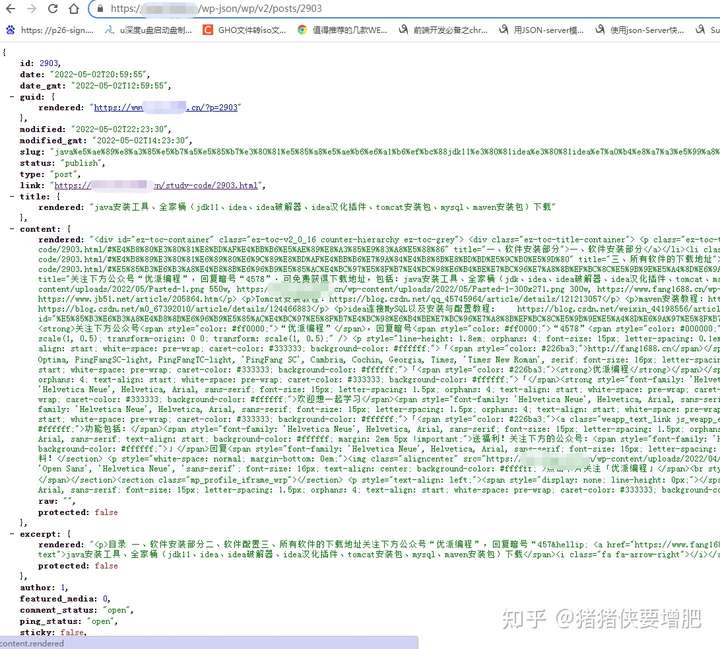
如果想获取指定的文章(按文章ID),可以输入:
http://www.website.com/wp-json/wp/v2/posts/1
赶紧打开的wordpress尝试下吧。
具体可以看这篇参考文章:WordPress Rest API 入门详解
前端部分使用原生JavaScript写小程序,原生java写安卓app或Objective-C写ios的app。或者用uniapp使用混合开发一套代码生成多端的代码!
大家好,我叫方包,关注公众号【优派编程】,学习和了解到更多编程知识和资源干货!
感谢你的在看和“点赞”,祝大家事业有成,学业进步,心想事成!
本期内容就到这里啦~以上内容均可在 方包博客「http://fang1688.cn」 网站直接搜索名称访问哦。欢迎感兴趣的小伙伴试试,如果本文对您有帮助,也请帮忙点个 赞 + 在看 啦!❤️
欢迎大家加入方包的「优派编程」学习圈子,和多名小伙伴们一起交流学习,向方包 1 对 1 提问、跟着方包做项目、领取大量编程资源等。Q群「763256989」欢迎想一起学习进步的小伙伴~
另外方包最近开发了一款工具类的小程序「方包工具箱」,功能包括:抖音、小红书、快手去水印,天气预报,小说在线免费阅读(内含上万部热门小说),历史今天,生成图片二维码,图片识别文字,ai伪原创文章,数字摇号抽奖,文字转语音MP3功能...

定期分享 it编程干货
