ES6对象内函数的两种写法
<script>
// 写法1
var person1 = {
name: "p1",
sayThis() {
console.log(this);
}
};
// 写法2
var person2 = {
name: "p2",
sayThis:()=> {
console.log(this);
}
};
person1.sayThis();
person2.sayThis();
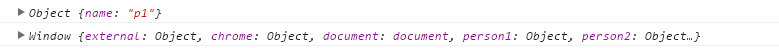
</script>输出:

person1的写法,类似于:
var person1 = {
name: "p1",
sayThis: function() {
console.log(this);
}
};
this指向当前调用此方法的对象。
person2的写法,使用了箭头函数,箭头函数的this指向当前的执行环境,这里当然是window对象,箭头函数并没有自己的this值,它的this继承自外围作用域。
送福利了!关注下方的公众号:“优派编程”,搜索关键词“下载”,即可获得软件app下载资源和python、java等编程学习资料~ 更多课程和学习资料请登录“方包博客”———http://fang1688.cn

更多资源请关注公众号或点击下方“阅读原文”,回复关键词获取